Textbooks

HTML5 and CSS3
Title: Murach's HTML5 and CSS3
Author(s): Zak Ruvalcaba & Anne Boehm
Publisher: Murach

HTML5 and CSS3
Title: Sass for Web Designers
Author(s): Dan Calderholm
Publisher: Murach

jQuery / JavaScript
Title: Murach's JavaScript and jQuery
Author(s): Zak Ruvalcaba & Mike Murach
Publisher: Murach

Managing Web Sites
Title: Don't Make Me Think
Author(s): Steve Krug
Publisher: New Riders

Photoshop, Illustrator, SEO, Web Analytics
Title: Lynda.com Tutorials
Publisher: Lynda.com

Responsive & Mobile Websites
Title: JumpStart Responsive Web Design in a Weekend
Author(s): Craig Sharkie & Andrew Fisher
Publisher: SitePoint
Student Handbook
High-Tech Professional Programs Student Handbook (PDF)Student Benefits
BCIT Student Health & Benefits Contact Information
Student Association Campus Centre - BURNABY
Room 286
Building (SE2)
3700 Willingdon Ave.
Burnaby, BC
V5G3H2
Student Association Campus Centre - DOWNTOWN
Room 421 (only Tuesday and Friday)
555 Seymour St.
Vancouver, BC
V6B3H6
Student Services Coordinator
Tel: (604)456-8056
Fax: (604)434-5726
Email: healthplan@bcitsa.ca
Web: BCIT Student Association - Health & Dental
BCIT Student Benefits Policy Information
The Great-West Life Assurance Company
Health & Dental
Plan Policy # 330828
Server Overview
You have access to the following servers:
- BCIT Student servers:
- Personal H:\ Driver for personal files.
- TeamShared T:\ for sharing files with classmates.
- Program File Server: connected through FTP client for downloading course materials and submitting assignments.
- Portfolio Server: connected through FTP client for uploading web site files that can be viewed on the public internet.
In addition to these servers you also have access to a personal web hosting cpanel for accessing portfolio server settings and installing databases.
BCIT Servers
The BCIT servers provide personal storage space for your files.
You can access the your personal storage space via FTPthe mapped computer drives under Windows Explorer. Your personal drive is Drive H. To access your personal storage remotely please follow these instruction for off campus access: Click here for off campus H:\ drive access instructions.
Program Server
With the program server you can:
- Download course material via the course folders.
- Submit assignments and projects via the dropbox folders located inside the course folders.
To access the program file server you will need an FTP program such as Filezilla. The instructions on this page use Filezilla.
How to Access the Program File Server
- 1. Open Filezilla
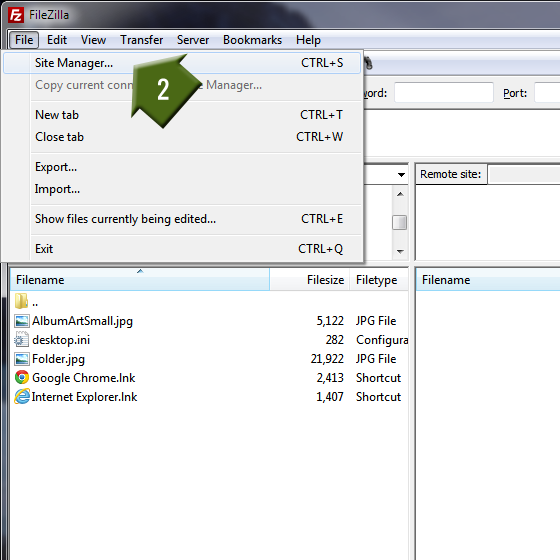
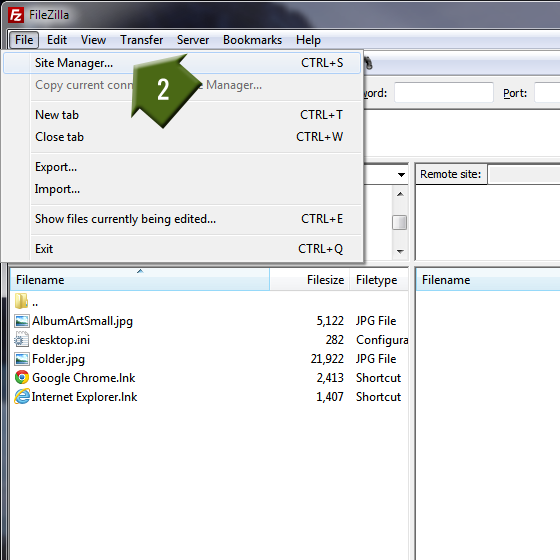
- 2. Click File, then select Site Manager...View screenshot
- 3. Click "New Site"
- 4. Enter a site name in the left pane (e.g. "program_server")
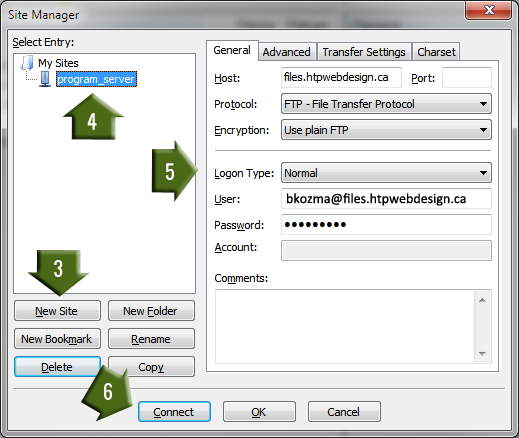
- 5. Enter the following information under the "General" tab
- Host Name: files.htpwebdesign.ca
- Protocol: FTP - File Transfer Protocol
- Encryption: Use plain FTP
- Logon Type: Normal
- User: the first part of your portfolio web address @files.htpwebdesign.ca (e.g. - if the first part of your portfolio web address is bkozma then your FTP user name would be bkozma@files.htpwebdesign.ca)
- Password: your student number
- 6. Click "Connect"...View screenshot
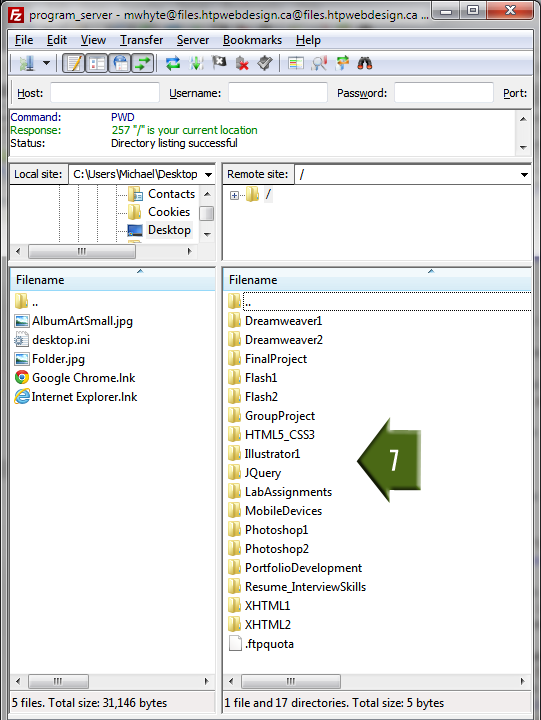
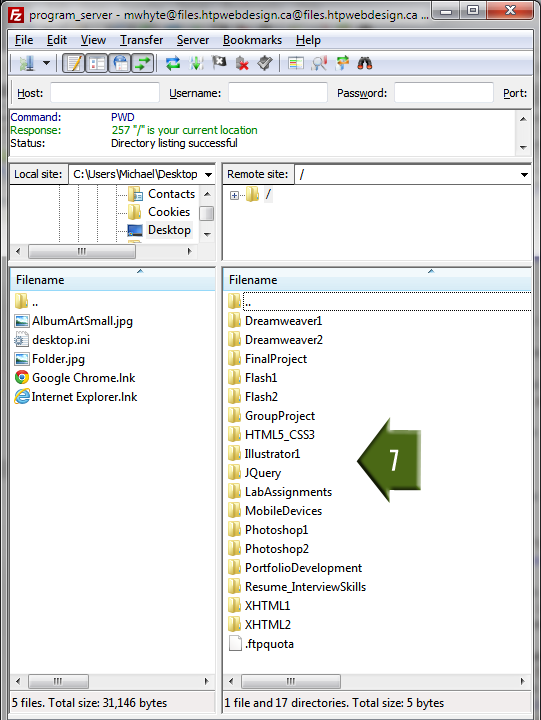
- 7. Double click a course folder to download course files or to access the dropbox folder for a course...View screenshot



Portfolio Server
Your portfolio website is located at the following URL (In most cases):
http:// (first initial)(lastname).htpwebdesign.ca
e.g. bkozma.htpwebdesign.ca
This is a public web site. Anything placed on these servers can be accessed by anyone with an internet connection. To upload files to your website you need to use an FTP client. For the instructions below we have used Filezilla.
How to Access the Online Portfolio Server
- 1. Open Filezilla
- 2. Click File, then select Site Manager...View screenshot
- 3. Click "New Site"
- 4. Enter a site name in the left pane (e.g. "program_server")
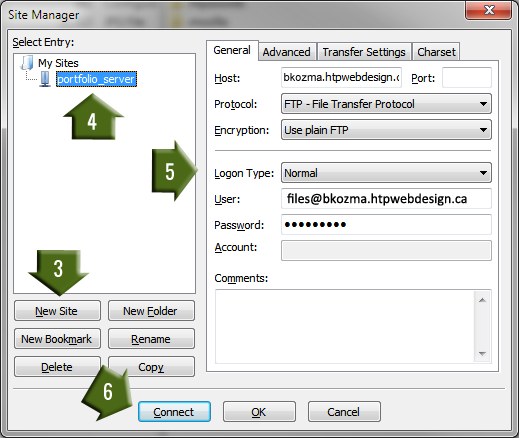
- 5. Enter the following information under the "General" tab
- Host Name: Your portfolio web site adress
- Protocol: FTP - File Transfer Protocol
- Encryption: Use plain FTP
- Logon Type: Normal
- User: the first part of your portfolio web address @files.htpwebdesign.ca (e.g. - if your portfolio web address is bkozma.htpwebdesign.ca then your FTP user name would be files@bkozma.htpwebdesign.ca)
- Password: your student number
- 6. Click "Connect"...View screenshot
- 7. Double click the public_html folder open your public web folder. Files for your public web site should go inside the public_html folder...View screenshot



cPanel
cPanel is your portfolio site's online control panel. From your cPanel you can create databases as well as manage files for your portfolio web site.
How to Access your cPanel
- 1. Open any web browser and navigate to: (your portfolio address)/cpanel (e.g. - if your name is Jane Doe, your portfolio address is jdoe.htpwebdesign.ca than to navigate to your cPanel you would type in the following address into your browser: jdoe.htpwebdesign.ca/cpanel)
- 2. Once on your cPanel web page you will be asked to enter your cPanel username and password. Your cPanel username is the first part of your portfolio address and you will receive your password. (e.g. - if your portfolio address is jdoe.htpwebdesign.ca then your cpanel username would be jdoe)
- 3. After you have entered your username and password press enter or return on your keyboard
Credits
Icon Credts: Dmitry Baranovskiy, Jamison Wieser, Michela Tannoia, Azis and Edward Boatman (The Noun Project)